

Now whats about the app font, it doesn't make sense to use 1 font for the webview and different font for the whole app.

You will able to load the font from the external source in this way. Step 6: Styling your typography with CSS. Step 4 (Optional): Using multiple custom fonts.

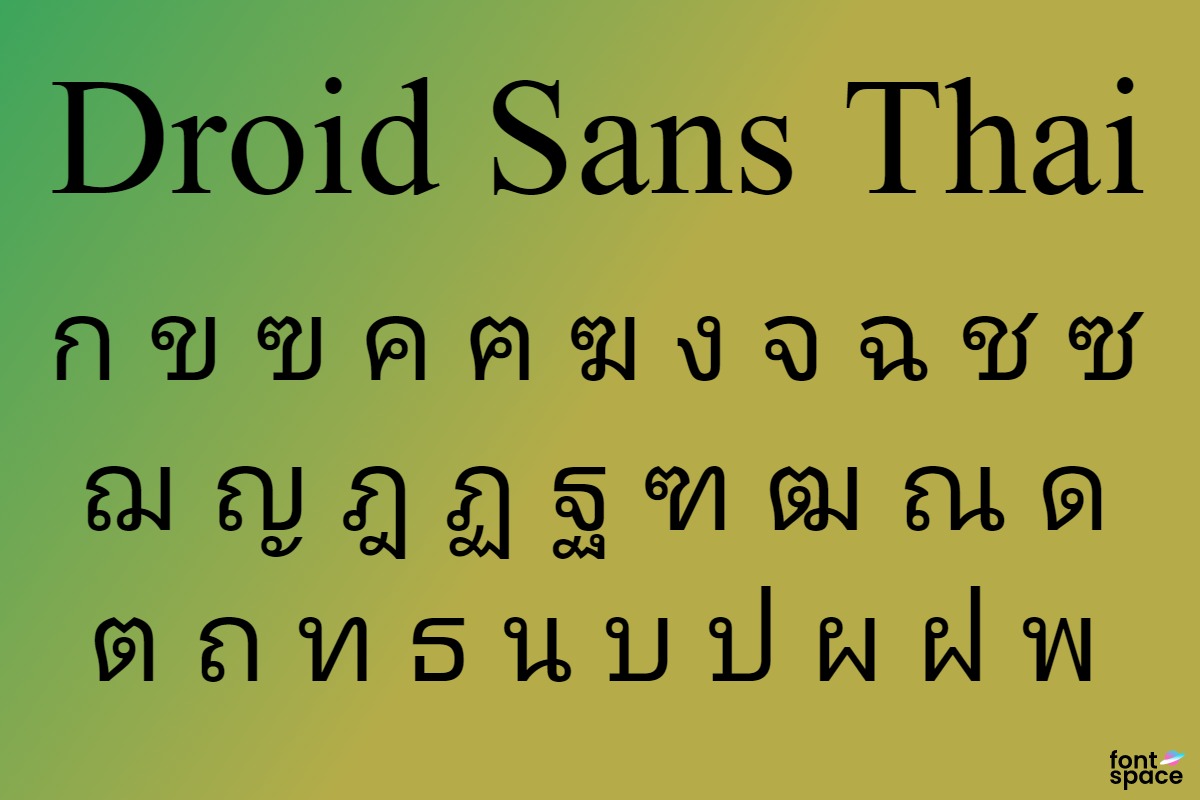
Designed to complement the Latin, Greek and Cyrillic provided in the Droid Sans family, the Arabic matches the color, alignment and design detail of the Droid Sans allowing them to be used together for multi-lingual typesetting. Step 3: Use font-face in CSS to leverage the font files. Droid Arabic Kufi is an Arabic type designed for use in Google products such as Google ChromeOS and Android. Step 2: Add the font files to your project. Then load the webview like this webview.loadDataWithBaseURL("about:blank", "" +font+" + "your html contnet here", "text/html", null, null) ĭone. Step 1: Get all the font files you need for cross-browser support. Adobe Fonts is the easiest way to bring great type into your workflow, wherever you are. Similarly, font container formats that can contain more than one font load only one of the fonts for a given font-face rule. If the element reference is omitted, a reference to the first defined font is implied. A monospaced typeface with 1 style, available from Adobe Fonts for sync and web use. In the case of SVG fonts, the URL points to an element within a document containing SVG font definitions. Vertical stress, sturdy serifs and open forms contribute to the readability of Droid Serif while its proportion and overall design complement its companion Droid Sans. The font is slightly condensed to maximize the amount of text displayed on small screens.
SRC FOR DROID FONT PRO
This permits a web author to freely choose font-family names without worrying about conflicts with font family names present in a given user's environment. The Droid Serif Pro Family (4 fonts) is a contemporary serif typeface family designed for comfortable reading on screen.
SRC FOR DROID FONT CODE
Step 3 − Add the following code to src/MainActivity.java package Step 2 − Add the following code to res/layout/activity_main.xml. If you have been doing web development long enough, you may remember the so-called web safe fonts.These fonts are known to be available on nearly all instances of the most used operating systems (namely Windows, macOS, the most common Linux distributions, Android, and iOS).
SRC FOR DROID FONT ANDROID
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. W3Schools offers free online tutorials, references and exercises in all the major languages of the web.
SRC FOR DROID FONT HOW TO
This example demonstrate about How to set default font family for entire Android App.


 0 kommentar(er)
0 kommentar(er)
